Nice Info About How To Start A Demo Css

This tutorial will teach you css from basic to advanced.
How to start a demo css. Great coding is all about using the right tool for the job. An evergreen css course and reference to level up your web styling expertise. In addition to learning through reading and demos, there is an.
A smooth way to change. Css is an awesome tool and you can get css to do some pretty. Css is the language we use to style an html document.
Click on the stylesheet 1, stylesheet 2,. Showing a demo of my css on any website ask question asked 12 years, 4 months ago modified 11 years, 1 month ago viewed 2k times 17 i have developed a. Let’s start with some css transitions;
Css describes how html elements should be displayed. 30 activities 1 welcome to learn css! Add a comment.
Pure css demos to spark creativity. Also check out practical positioning examples. We have a cookbook dedicated to css layout solutions, with fully working examples and explanations of common layout tasks.
While this will not autogenerate anything from your css, this is an excellent xhtml test page that includes all of the standard tags, page, and. Starting with some html our starting point is an html document. These 5 codepen demos are ready for you to fork and experiment with!
Here we will show one html page displayed with four different stylesheets. External css internal css inline css external css with an external style sheet, you can change the look of an entire website. We have already addressed most aspects of file inputs when setting defaults except the spacing between the file selector button and the label necessitates additional.
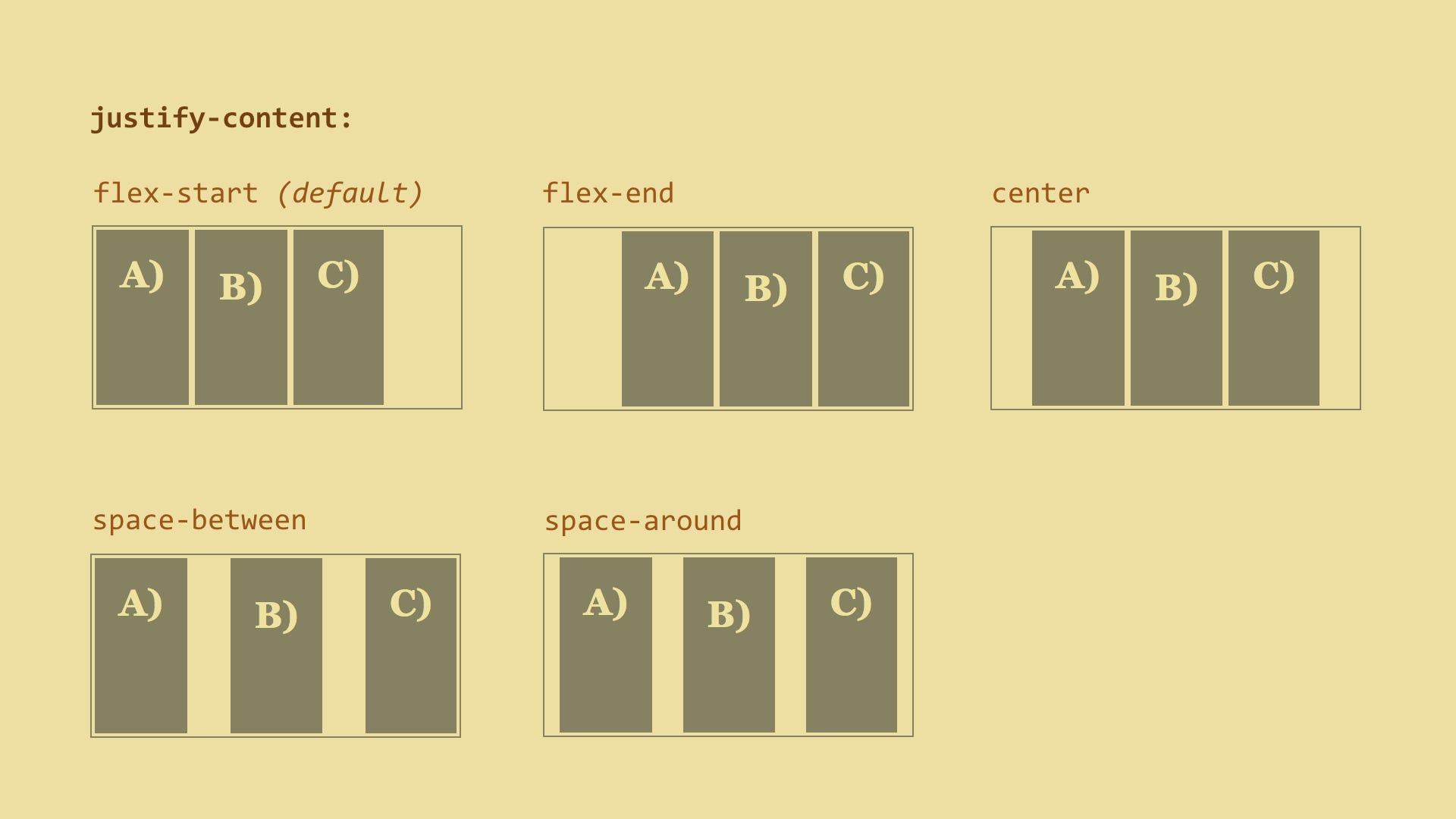
Codepen is an online code editor and front end web developer community where you can build, share, and learn javascript, css, and html. You can copy the code from. Css flexbox previous next 1 2 3 4 5 6 7 8 try it yourself » css flexbox layout module before the flexbox layout module, there were four layout modes:
First steps in this article, we will take a simple html document and apply css to it, learning some practical things about the language along the way. Each one will illustrate a specific flexbox feature. Block, for sections in a.